Установка отступов
Теперь необходимо выделить абзацы или красные строки. В самом простом случае при вводе текста с красной строки можно использовать клавишу табуляции (Tab), для которой по умолчанию обычно установлен горизонтальный отступ 1,25 см.
Изменить его и дополнительные параметры можно перемещением ползунка в виде треугольников и уголков на горизонтальной линейке (но только при активном соответствующем режиме отображения документа).
Обратите внимание на кнопки вида, расположенные на панели в правой ее части. Для быстрой установки вертикальных интервалов можно использовать предустановленные настройки вида (например, без интервала, обычный, заголовки и т
д.).
В случае когда требуется применить строго определенные параметры, в Word версий 2010 и выше необходимо использовать меню «Макет» и раздел установки интервала между абзацами. Здесь все настраиваемые отступы можно указать вручную
Особое внимание следует обратить на меню междустрочного интервала. Многие пользователи, в свое время набиравшие в редакторе дипломы, знают, что в требованиях указан полуторный интервал, который можно выбрать из выпадающего списка или установить значение самостоятельно
Параметры страницы
Еще один момент в рассмотрении вопроса о том, как отформатировать текст в «Ворде», связан с установкой параметров самой страницы, доступ к которым в последних версиях редактора можно получить через меню дизайна с выбором полей, ориентации или размера листа.
Обычно при создании документов используется формат листа А4 с книжной (вертикальной) ориентацией. При выборе нужных значений эти параметры можно поменять по своему усмотрению. Что же касается установки полей, возвращаясь к вопросу об оформлении дипломных работ, требуется установка левого поля 3 см, правого – 2 см, верхнего и нижнего – 1,5 см. Если требования отсутствуют, как таковые, значения по умолчанию можно не трогать или изменить их, в зависимости от своих предпочтений.
В разделе дизайна для страницы можно применять установку границ и подложки, изменять цвет или применять специальные темы (если только документ не создавался или открывался в режиме совместимости с охранением файла в формате DOC более старых версий редактора, а не в формате DOCX текущей версии программы).
Что такое семантика?
Семантика в HTML является практикой предоставления смысла и структуры содержимого документа с помощью соответствующего тега. Семантический код описывает значение содержимого документа, независимо от его стиля или внешнего вида. Есть несколько преимуществ от применения семантических элементов:
- семантический код напрямую влияет на объем HTML кода. Чем меньше кода тем «легче» документ, а значит веб-страницы быстрей грузятся и меньше требуется оперативной памяти на стороне пользователя. Сайт становиться быстрей и менее затратным.
- компьютеры, экранные ридеры для которых важны теги и их атрибуты, адекватно читают и понимают содержимое веб-страницы.
- семантический код при прочих равных условиях, будет выдаваться выше в результатах выдачи поисковых систем, чем страница с несемантическим кодом.
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
Внутри тегов
заключается абзац.
<p>Первый абзац</p> <p>Второй абзац</p>

- Тег <br> осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
- <hr> позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты width, size, color, align и noshade задают ширину, толщину, цвет, выравнивание и отсутствие 3D-эффекта линии соответственно.
<p>Строка над линией. <hr width=”10” color=”#FE2E2E”>Строка под линией.</p>

Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег <h1> создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице), <h6> отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за <h1> должен идти <h2>, и никак не наоборот.
Чтобы понять, как это работает, впишите в html-файл следующий код:
<h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <h4>Заголовок четвёртого уровня</h4> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова
Отвечают за жирное начертание теги <strong> и <b>.
Это <strong>жирный</strong> текст. И это <b>жирный</b> текст.
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег <sub>, для верхних используется тег <sup>.
x<sub>1</sub>=32 м<sup>2</sup>
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег <small>
Обычный текст. <small>Уменьшенный текст.</small>
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание
Обычный текст. <s>Подчёркнутый текст.</s>
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег <del>.
Это новая информация, а <del>это текст, который уже не нужен.</del>
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом или
Первый <i>пример курсивного текста</i>, второй <em>пример курсивного текста</em>.
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер <code> заключается код программы, при этом её переменные выделяются тегом <var>, а результат выполнения — <samp>. Контейнер <kbd> содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги <pre>, сохраняет исходный формат, включая лишние пробелы и переносы строк.
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы <samp>, а это – <kbd> введённый пользователем текст</kbd>. Сохранение исходного форматирования <pre>отображается примерно так</pre>.
Цитаты и определения
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы<samp>, а это – <kbd>введённый пользователем текст</kbd>. Сохранение исходного форматирования <pre> отображается примерно так </pre>.
<blockquote>Цитата в теге blockquote.</blockquote><cite>Цитата внутри контейнера cite.</cite><q>Короткая цитата с тегом q.</q><dfm>Выделенное определение.</dfm><abbr>Аббревиатура (НПО, ИП).</abbr>
Общий пример
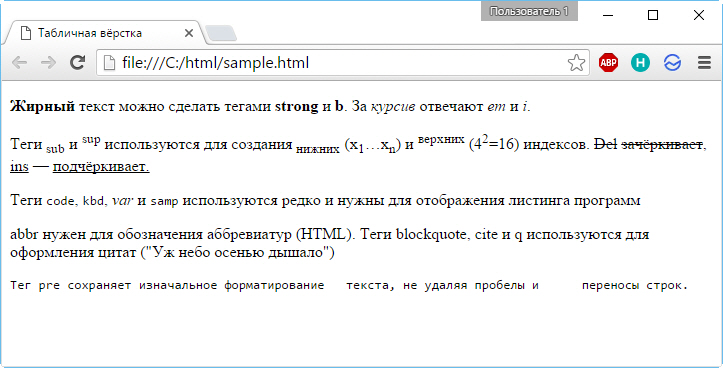
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
<p><strong>Жирный</strong> текст можно сделать тегами <strong>strong</strong> и <b>b</b>. За <em>курсив</em> отвечают <em>em</em> и <i>i</i>. <p>Теги <sub>sub</sub> и <sup>sup</sup> используются для создания <sub>нижних</sub> (x<sub>1</sub>…x<sub>n</sub>) и <sup>верхних</sup> (4<sup>2</sup>=16) индексов. <del>Del</del> <del>зачёркивает</del>, <ins>ins</ins> — <ins>подчёркивает.</ins></p> <p>Теги <code>code</code>, <kbd>kbd</kbd>, <var>var</var> и <samp>samp</samp> используются редко и нужны для отображения листинга программ</p> <p> <abbr>abbr</abbr> нужен для обозначения аббревиатур (<abbr>HTML</abbr>). Теги blockquote, cite и q используются для оформления цитат (<q>Уж небо осенью дышало</q>)</p> <pre>Тег pre сохраняет изначальное форматирование текста, не удаляя пробелы и переносы строк.</pre></p>
Браузер интерпретирует этот код так:

Заголовки, списки, колонки и колонтитулы
Выделить заголовки можно совершенно просто, используя для этого кнопки на основной панели, где можно выбрать нужный вид из нескольких встроенных шаблонов.
При создании списков используются специальные кнопки установки маркеров, нумерации или многоуровневых списков. Для каждой предусмотрено разворачиваемое меню, в котором можно выбрать определенный шаблон или настроить параметры отображения списка самостоятельно.
Колонтитулы, в которых вводимый текст отображается на каждой странице, можно установить из меню вставки (верхний или нижний). Их параметры тоже можно поменять. Тут же имеются инструменты вставки номеров страниц, примечаний, ссылок и т. д. (если это предусмотрено структурой документа).
Работа со шрифтами
Начнем с самого простого – установки параметров шрифтов. Как отформатировать текст в «Ворде», используя этот инструментарий? Очень просто. Для этого в редакторе (если не брать в расчет разделы основных меню главной панели) все необходимые инструменты вынесены на панель с инструментами и располагаются в специальном разделе с кнопками и выпадающими меню.
В принципе, вопрос того, как отформатировать текст в «Ворде» 2007, 2003, 2010, 2013 или 2016, во всех версиях решается достаточно просто. Для начала из выпадающего списка выберем нужный шрифт (например, Times New Roman), затем из такого же списка установим размер шрифта (лучше использовать 12 или 14).
После этого, нажимая кнопки выделения, можно установить его тип (жирный, курсив, подчеркнутый, зачеркнутый). Чуть правее имеются кнопки изменения цвета самого шрифта или его фоновой заливки
Увлекаться применением такого оформления не стоит, а использовать его только в крайних случаях, когда необходимо подчеркнуть важность содержимого. То же самое касается и установки предыдущих параметров
Форматирование по образцу
Наконец, предположим, что вы отформатировали нужный вам кусок текста или определенный раздел. В редакторе имеется интересная возможность использования форматирования по образцу.
Кнопка его применения находится на панели, если используется главное меню. Достаточно просто выделить нужный фрагмент текста, нажать на кнопку (она превратится в кисточку с указателем), после чего подвести курсор к другому фрагменту и нажать левую кнопку мыши. После этого и произойдет применение формата без изменения текстового содержимого фрагмента.
Примечание: также можно использовать всевозможные шаблоны, стили и многие другие инструменты, которые здесь подробно не рассматривались, поскольку упор делался на ручное форматирование.
- Как установить браузер Opera на свой компьютер ?
- Новый год, Новый браузер — Opera 50 представляет инновационный инструмент для борьбы с майнингом биткоинов
- Как включить Bluetooth на Windows 10 и настроить Блютуз
- Каталог запчастей Мерседес Mercedes-Benz EPC EWA net подробное описание
- Как сделать Windows 10 удобнее
- Pythonicway — Графический калькулятор квадратных уравнений на Python и Tkinter
- Пакет бесплатной активации Холдем менеджера 2 PRO
- Как очистить папку Windows от мусора в Windows 7
- Synaptics: что это за программа и для чего нужна?
- Как играть в Java игры на Android (Сенсорные и не Сенсорные) » Прочее » Мастерская
← Как разоряют и убивают изобретателей двигателей на водеПриготовление роллов в домашних условиях →
Что значит «Отформатировать текст в «Ворде»»?
Начнем самого понятия форматирования текста. Что это такое? Грубо говоря, это есть оформление материала таким образом, чтобы он легко воспринимался визуально при прочтении.
Согласитесь, ведь мелкие или слишком большие буквы воспринимают не все. То же самое касается и моментов, когда, например, некоторые главные тезисы не выделены, а читатель просто может потерять основную мысль содержимого. Разного рода заковыристые шрифты тоже могут сделать текст совершенно нечитабельным, не говоря уже о применении цветового оформления или заливок (если это совершенно не нужно) и отсутствии абзацев, когда текст получается «скомканным».
Как выровнять текст в ворде
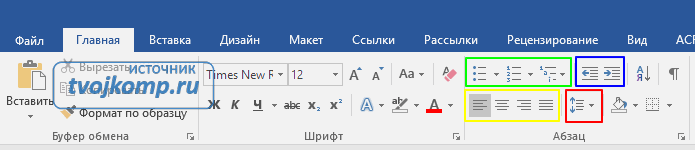
Итак, с форматированием символов разобрались. Теперь займемся выравниванием текста, то есть размещением текста в абзацах. Для выравнивания на панели инструментов есть кнопки быстрого доступа. Посмотрите рисунок ниже. Раздел Абзац.

Жёлтой рамкой выделены инструменты для выравнивания абзацев. Разберем их по порядку слева направо.
- Выравнивание текста по левому краю (первая кнопка). Такое размещение чаще всего встречается в документах. Левые края строчек находятся на одном уровне, а правый край абзаца будет неровным. Первая строка абзаца может находиться немного правее или левее, если для нее задан ненулевой отступ ().
- Выравнивание по центру (вторая кнопка). Такое выравнивание часто применяется к заголовкам и на титульных листах документов.
- Выравнивание по правому краю (третья кнопка). Этот тип выравнивания можно применить для колонтитулов или, например, для эпиграфа.
- Выравнивание по ширине (четвёртая кнопка). Хотите, чтобы поля документа были ровными и чёткими, тогда эта кнопка вам пригодится. Текст в абзаце будет равномерно распределен по стокам. При этом интервалы между словами могут быть увеличены.
На восприятие текста очень сильно влияет густота строк. Чем плотнее они расположены тем труднее его читать. Поэтому при подготовке документов рекомендуют увеличивать междустрочный интервал. Эту кнопку я выделил красной рамкой. Если нажать треугольничек рядом с ней (справа), то откроется список доступных значений интервалов. Текст станет легче читать, если добавить интервалы между абзацами.
Зеленой рамкой на рисунке выше выделена группа кнопок для работы со списками. Списки также позволяют улучшить восприятие текста. Как ими пользоваться здесь я не буду писать. Так как статья про создание списков в word уже есть на этом блоге.
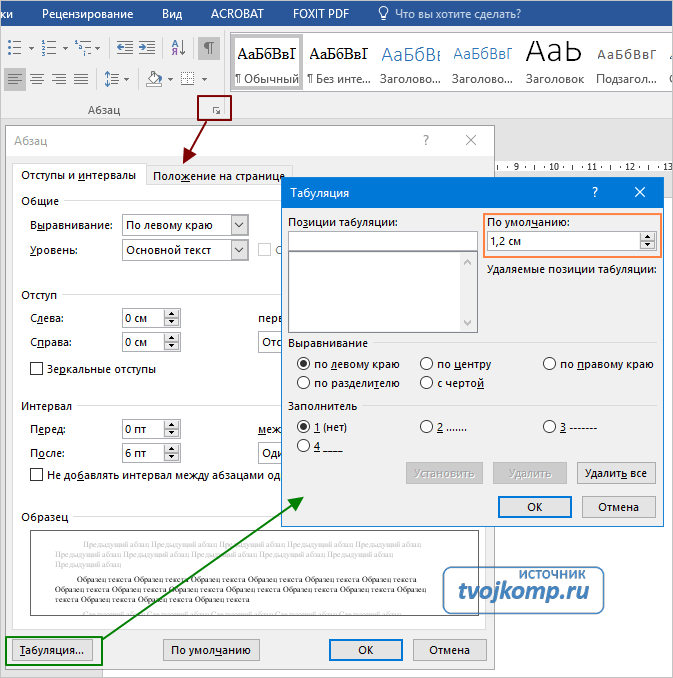
Синей рамкой выделены кнопки для увеличения или уменьшения расстояния от границы текстового поля до абзаца. Значения отступа, на которое будет смещаться абзац можно изменить. Для этого нажмите кнопку в виде стрелочки в разделе Абзац (рисунок ниже).

Откроется окно редактирования параметров абзаца. Внизу кликаем кнопку Табуляция. В новом диалоговом окне устанавливаем желаемый интервал табуляции (выделено оранжевым прямоугольником). Нажимаем ОК.
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
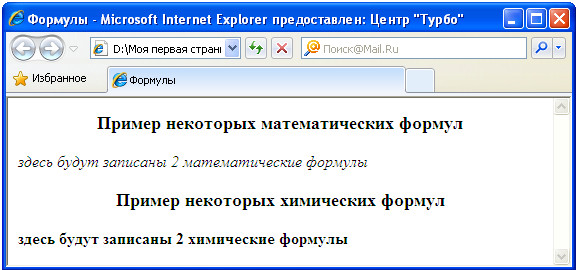
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:

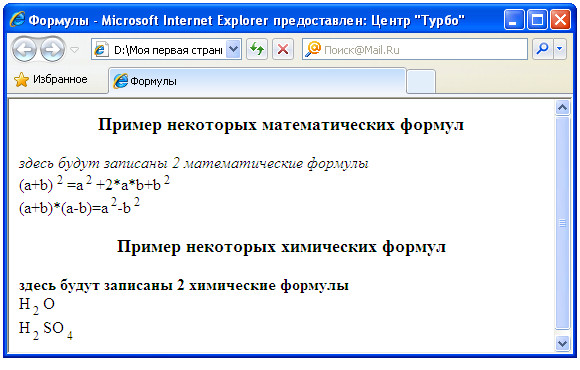
Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:

Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
Жирными буквами текст в Microsoft Word можно написать несколькими способами.
Как в Ворде писать слова жирными буквами?
Для этого необходимо либо перед написанием текста нажать на соответствующую клавишу для жирного текста, либо выделить уже написанный текст и нажать на клавишу для оформления текста. На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
В выпадающем меню выбрать кнопку с буквой «Ж». Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги. Ну этот вопрос не должен заставить долго мучаться
Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель. Там вы сможете сразу же увидеть значок с буквой «ж»
Так вот нажав на данный значок, вы и получите жирный шрифт.
Кстати жирным шрифтом можно сделать уже напечатанный текст, выделив его и нажав на «ж». Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda. Понять, активирована эта кнопка или нет, можно легко: Также можно выделить жирным шрифтом какой — то текст можно потом, после написания ядом этого выделяете нужный текст и жмете на ту же кнопку — «Ж».
Сделать жирный шрифт в Microsoft Word очень просто. В начале нужно написать текст, затем его выделить и нажать кнопку Ж на верхней панели. Рядом также есть буквы К — курсив и Ч — подчеркивание чертой.
И еще, можно сразу нажать на букву Ж и тогда печать сразу пойдет жирным шрифтом, не потребуется выделения текста. Главное запомнить расположение буквы Ж на панели и тогда печать жирного текста не составит труда. После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Она есть в верхнем меню во всех версиях Ворда, даже в онлайновой. Я лично пользуюсь клавиатурной командой. В текстовом редакторе «Microsoft Word» по простому в Ворде писать слова жирным шрифтом можно таким образом — напанели инструментов нажать на черную букву Ж и писать слова — они сразу будут выделяться.
Если вы у нас впервые: Как в Ворде писать слова жирными буквами? Расположение кнопки «жирный текст» для Microsoft Word Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги: Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda: Для того, чтобы написать в Ворде жирными буквами, нужно: Или в верхней части экрана нажать на закладку «Главное» и нажать на «Ж».
Жирный текст
Чтобы сделать текст жирным и привлечь к нему внимание мы будем использовать строчный элемент . Есть два тега, с помощью которых можно выделить текст жирным шрифтом: теги и
Важно понимать семантическую разницу между ними. Тег семантически используется, чтобы придать более важное значение тексту и таким образом является наиболее популярным вариантом для жирного текста
Тег , с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания. Вы должны оценить значимость текста для которого хотите установить жирность и выбрать соответствующий тег. Несмотря на то, что браузеры отображают их совершенно одинаково, поисковые системы могут придавать им различное значение при анализе страницы
Тег семантически используется, чтобы придать более важное значение тексту и таким образом является наиболее популярным вариантом для жирного текста. Тег , с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания
Вы должны оценить значимость текста для которого хотите установить жирность и выбрать соответствующий тег. Несмотря на то, что браузеры отображают их совершенно одинаково, поисковые системы могут придавать им различное значение при анализе страницы.
HTML-код с тегами <strong> и <b>:
Использование горизонтальных разделителей
При оформлении текста можно воспользоваться горизонтальными разделителями. Для того чтобы их вставить нужно воспользоваться тэгом <HR>.Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. Этот элемент является одинарным тэгом и не требует закрытия.
У тэга HR есть параметры:
SIZE — устанавливает толщину линии.
Пример:
<HR SIZE=”3”>
WIDTH – устанавливает ширину линии в пикселах или процентах.
Пример:
<HR WIDTH =”300”> <HR WIDTH =”25%”>
COLOR – задает линии определенный цвет.
Пример:
<HR COLOR =”red”>
ALIGN определяет выравнивание линии.
Пример:
<HR ALIGN=”LEFT”>
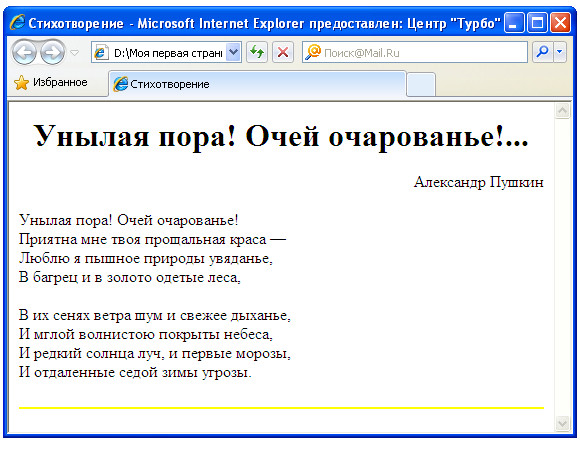
Вставим горизонтальный разделитель после стихотворения с толщиной в 2 пикселя и желтым цветом.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание. Если для одного тэга мы применяем несколько атрибутов, то достаточно перечислить их через пробел.
Результат:

Выравнивание текста
Следующим этапом станет установка параметров выравнивания текста. По умолчанию в редакторе установлено выравнивание по левому краю. Но такое положение текста для чтения не всегда удобно.
На панели инструментов имеется четыре основные кнопки для установки выравнивания:
Выравнивание по краям или по центру обычно применяется в случае создания «шапок» или установки места, скажем, для подписи в договоре. Наиболее удобным является выравнивание по ширине, при котором первые и последние литеры каждой строки располагаются на одинаковом расстоянии от края страницы, не считая абзацев. Как в «Ворде» отформатировать текст по ширине? Да просто выделить нужный фрагмент и нажать соответствующую кнопку. Также ее можно нажать и в том случае, если ввод текста только предполагается осуществить (пустая строка).
Теги и
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу. Тег <big> наоборот увеличивает размер шрифта на единицу по сравнению с обычным текстом.
HTML-код с тегами <small> и <big>:
Пример: уменьшенный и увеличенный шрифт
- Результат
- HTML-код
- Попробуй сам »
Внимание: Это чисто презентационный код, элемент удален в HTML5 и вы не должны больше им пользоваться. Вместо элемента веб — разработчики должны использовать CSS свойства.






